小弟從事網站程式的開發已有一段時間,前些年的網站技術並沒有太多AJAX的技術,
而且前端的程式也多半被認為只是拿來做效果或是搞花樣的不起眼小東西,
那時候前端的JavaScript程式最常拿來做什麼…跑馬燈、訊息提示、多層下啦選單、螢幕效果等,
了不起更進階就會使用到網頁表單上的輸入檢查、金額數量計算,
然而網站開發時至今日,所謂的網站程式設計已經不單純只是Server端程式而已,也包含了前端的JavaScript程式。
現在越來越多人採用ASP.NET MVC技術來開發網站,就會大量的使用到前端的JavaScript程式設計,
非.NET技術的開發人員或許會覺得這沒有什麼好稀奇的,但 .NET領域的開發人員大部分仍舊採用ASP.NET WebForm,
這一部分的開發人員很多人對於AJAX的想法與觀念就純粹就只是把一堆伺服器控制項丟到UpdatePanel中,
更進階的開發人員會再去細分一個頁面會去拆成多個部分去放置多個UpdatePanel,
但是大量使用UpdatePanel的情況下,是這些ASP.NET WebForm開發人員還是對於前端程式還是無法掌握與進一步應用,
因為ASP.NET WebForm的PostBack機制與與網頁生命週期的難以捉摸,前端JavaScript終究還是被大多人視為「做效果」。
上個專案是採用ASP.NET MVC來開發,前端的jQuery程式的應用就相當的多,其程式行數量與複雜度就與後端程式相當,
專案團隊的成員有四分之三的人不熟悉jQuery的操作,因為對於jQuery不熟悉也就對於如何去使用工具偵錯就更不得而知,
有個成員對於前端程式的偵錯就是直接使用 alert() 的方式,讓前端程式執行時再把要追蹤偵錯的訊息給 alert 出來,
這樣的作法相信很多人直到現在還是這樣做(而且樂此不疲?!),這樣的做法也是可以啦……
但是要偵錯時就要出現一堆的 alert 然後再一次又一次的按下 alert 的確定按鍵讓視窗消失後再進行下一個 alert ……
而直到現在一定還有一堆人都不知道 IE 瀏覽器有開發者工具可以幫助更方便的做這些前端的偵錯工作。
我必須說,懂得掌握工具的使用就能更有效率的進行開發,所以就整理了一下目前五個主要瀏覽器的開發者工具,
Firefox、IE、Chrome、Safari、Opera
介紹這些瀏覽器的開發者工具要怎麼把它們從瀏覽器中叫出來,並且簡單介紹如何的使用。
Firefox
有關Firefox中最為大家所熟知的開發者工具就是「Firebug」,而Firebug也是我用來檢測前端程式的首選工具,
而小弟我也在前一陣子有介紹這個工具的使用以及它的外掛
「Firefox 開發前端語言時的偵錯工具 Firebug 以及好用的套件 」
而現在Firebug的正式版最新版本為:1.8.4,而 1.9 以上的版本都還是 alpha phase。
https://addons.mozilla.org/zh-TW/firefox/addon/firebug/
Firefox 9.0 with Firebug 1.8.4 (and also Firebug 1.9 beta)
我今天在部落格的Google+專頁上分享了一則jQuery 4U上有關如何使用文章「Easy Guide to Live jQuery Debugging Using Firebug」的訊息,
https://plus.google.com/b/105766737967889104945/105766737967889104945/posts/SCEZrd3Bf9A
而 demo 也隨後回應了有關 Firefox 內建的Developer Tool相關訊息:
讓我訝異的是原來Firefox在7.0之後的版本都有內建Developer Tool,我一直都沒有去注意過,
所以就來看看這個 Firefox 內建 Developer Tool 的真面目。
開啟Firefox瀏覽器,因為現在的Firefox都簡化了功能介面,所以要找出Developer Tool需要花點功夫(使用快速鍵除外)
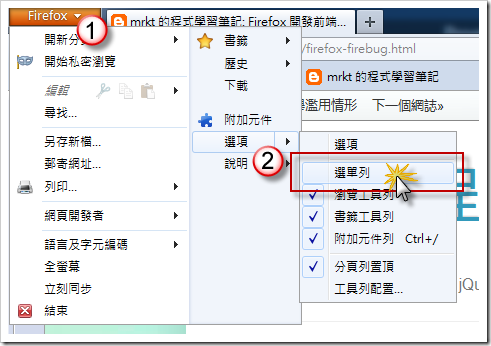
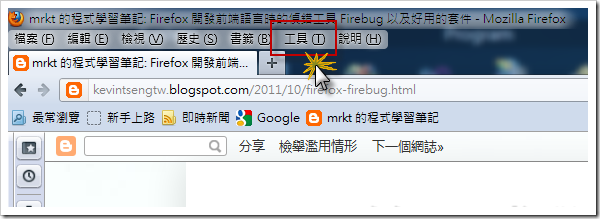
點擊左上角的「Firefox」並且展開選單,「選項」→「選單列」
執行上面的動作後,Firefox的上方就會顯示選單列,接著點選「工具」
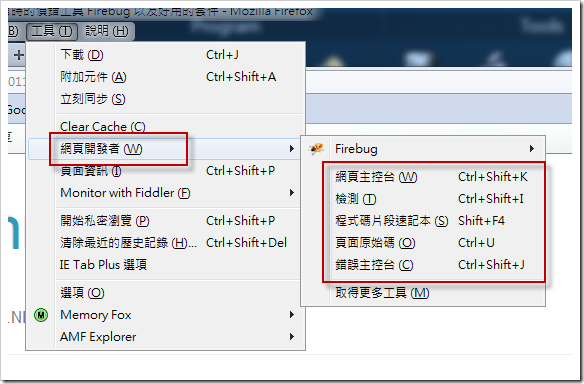
展開「工具」選單後就可以看到有個「網頁開發者」的項目,再展開「網頁開發者」項目,
就可以看到幾個Firefox的Developer Tool項目:
- 網頁主控台(Ctrl + Shift + K)
- 檢測(Ctrl + Shift + I)
- 程式碼片段速記本(Shift + F4)
- 頁面原始碼(Ctrl + U)
- 錯誤主控台(Ctrl + Shift + J)
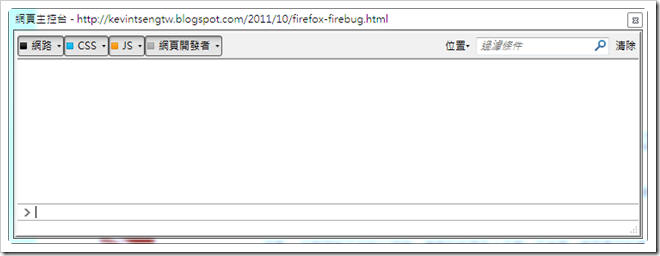
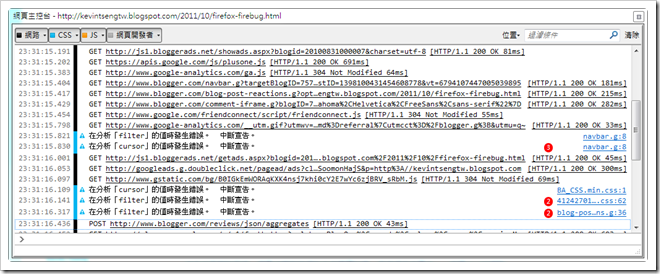
網頁主控台(Ctrl + Shift + K)
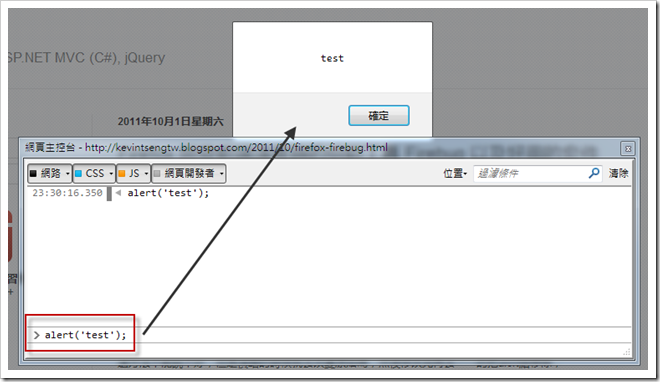
這個就如同Firebug的Console Panel一樣,可以在執行列中輸入程式碼去執行,
另外就是當頁面載入時,也會記錄頁面載入時所讀取的檔案以及程式執行的概況,
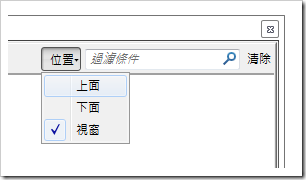
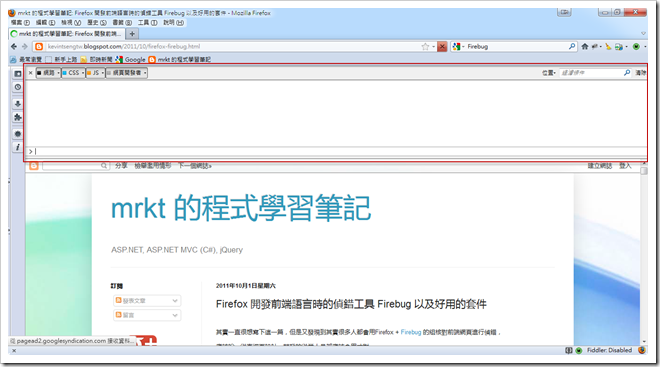
開啟這些Developer Tool視窗是可以選擇要顯示的樣式與位置,前面的顯示樣式為「視窗模式」
上面:
下面:
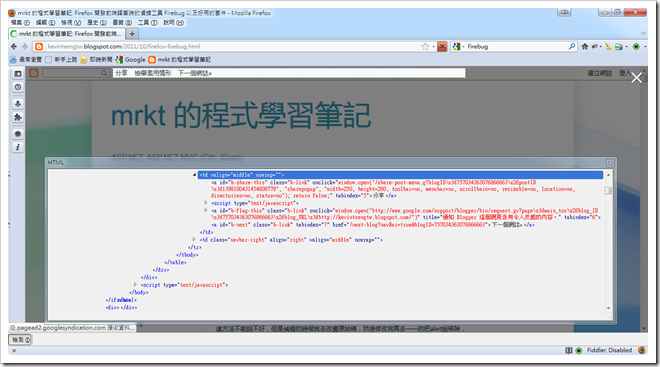
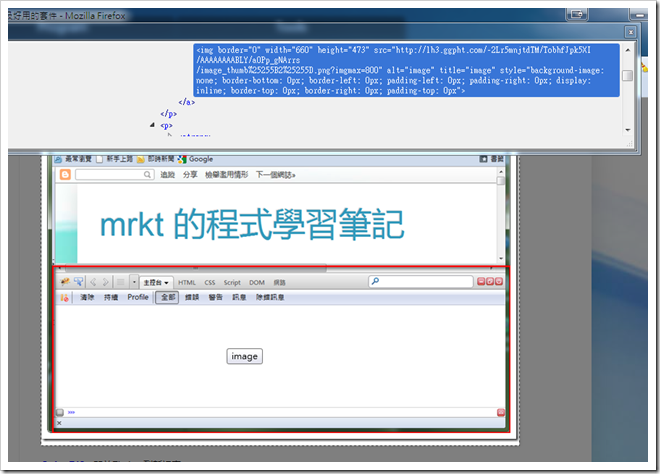
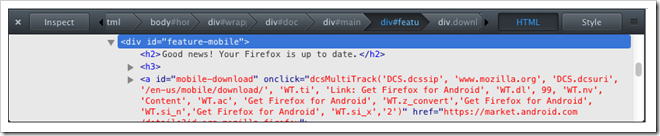
檢測(Ctrl + Shift + I)
檢測相當有趣,開啟檢測工具後會出現一個顯示頁面原始檔的視窗,
而滑鼠游標再頁面上移動時,檢視工具也會跟著移動到原始碼中的相對位置,
相反地,在檢測工具中去選擇原始碼的Tag時,頁面上的也會標示出此Tag在頁面上的顯示位置。
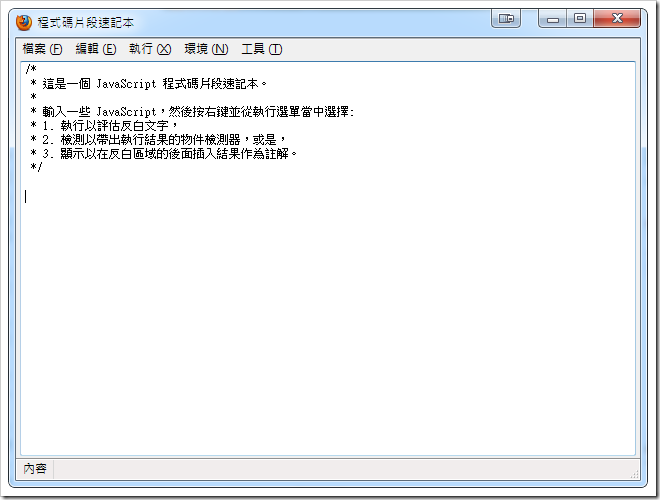
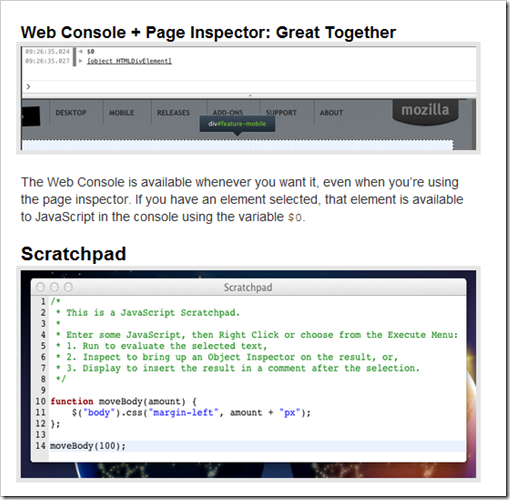
程式碼片段速記本(Shift + F4)
這是程式碼片對速記本,至於做些什麼呢?視窗中的說明文字已經告訴我們啦。
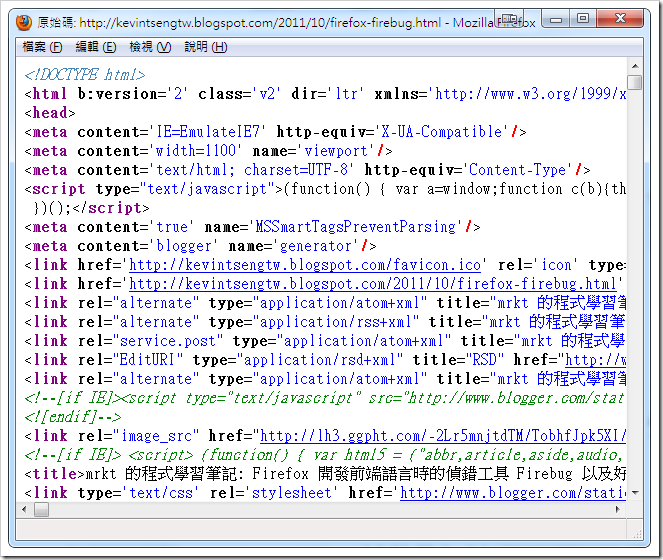
頁面原始碼(Ctrl + U)
頁面原始碼……這我應該不用多說。
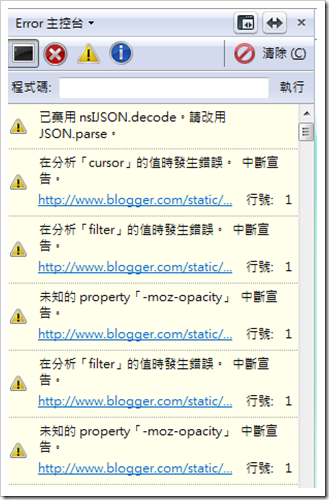
錯誤主控台(Ctrl + Shift + J)
上面的都是Firefox 8.0.1的開發者使用工具,看起來還蠻……陽春的,而最近剛發佈的9.0所內建的開發者工具也是長得一樣,
所以現在要在Firefox中去偵錯以及檢視Http Request、頁面 Render內容、樣式表等,Firebug還是首選。
而Firefox已經說在Firefox 10的版本發佈時會內建比較完整的Developer Tool
「Developer Tools in Firefox Aurora 10」
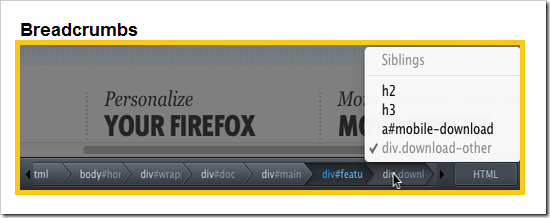
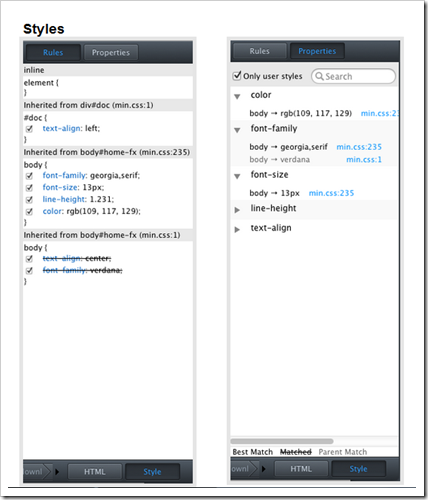
看看幾個開發中的畫面:
看來在預定明年(2012.01.31)發佈的Firefox 10會讓我有期待。
待續……











![SNAGHTMLafbd59[4] SNAGHTMLafbd59[4]](http://lh6.ggpht.com/-SzgEfDh19Cc/TvIC_g_p6EI/AAAAAAAADIM/wtxYfxED_oQ/SNAGHTMLafbd59%25255B4%25255D_thumb%25255B2%25255D.png?imgmax=800)









沒有留言:
張貼留言