千呼萬喚、眾所期待的 Visual Studio 2013 終於在 2013-10-18 正式 Release 了,我想有什麼新功能就不必我在這邊多做介紹,應該已經很多人有下載並安裝 VS2013 RC 來體驗,或者也可以在「MSDN 台灣部落格」詳閱由微軟 MVP - Demo Fan 所撰寫的「Visual Studio 2013 新功能介紹 - 開發生產力大進擊」來得知新功能的細節,另外也有其他 MS MVP 以及 TechDays 講師的文章有有詳細介紹:
Visual Studio 2013的進階偵錯與效能分析技巧
Visual Studio 2013 + Team Foundation Service 進行持續整合與壓力測試
前端工程師的百寶盒 - Visual Studio 2013 開發工具
既然已經有這麼多前輩對 VS2013 的新功能做了很詳盡的介紹,我實在沒必要在這邊班門弄斧,所以這篇文章就來介紹一下我的 VS2013 開發環境所使用的佈景主題以及 Code Style。
佈景主題 Color Theme
在 VS2012 預設狀態裡只有提供兩種主題,分別是 Dark 與 Light,老實說…… 這兩種我都不喜歡,Dark 太暗了,而 Light 又太亮了, 所以這兩種 Color Theme 我都不用,反而我會另外安裝 Visual Studio 2012 Color Theme Editor 這個擴充套件,在這個套件裡我可以使用我比較喜歡的 Blue Theme,畢竟我還是比較習慣 VS2010 的主題配色。
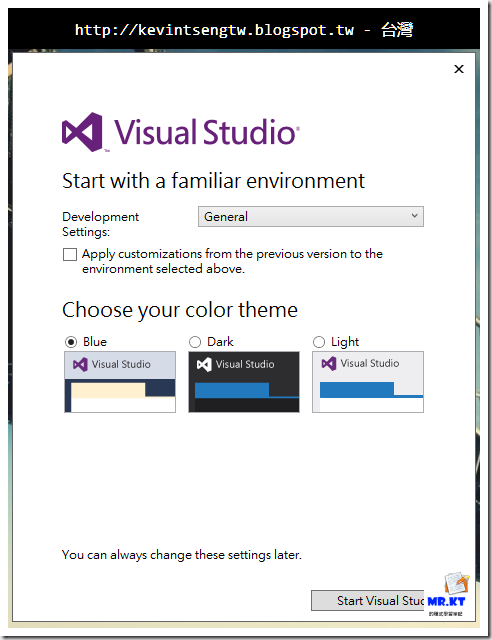
而在 VS2013 除了原本的 Dark 與 Light 之外,總算有提供 Blue Theme 了,
第一次啟動時的詢問,
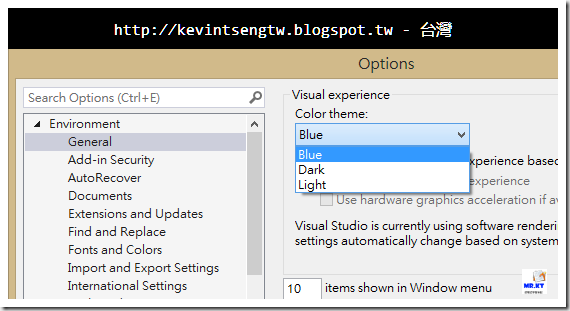
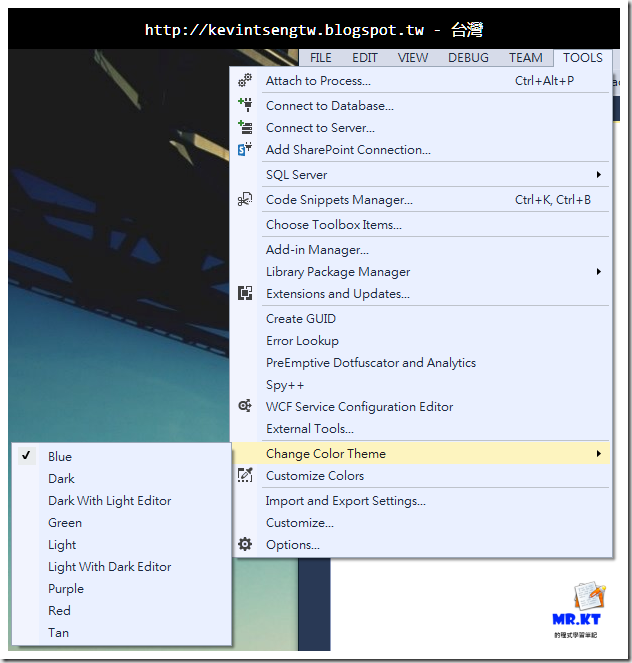
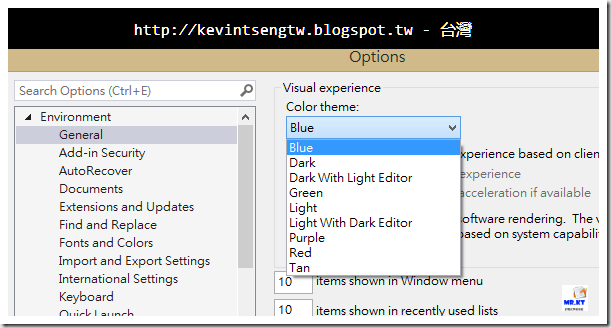
之後可以在「Tools > Options 」「Enviroment > General」重新選擇主題
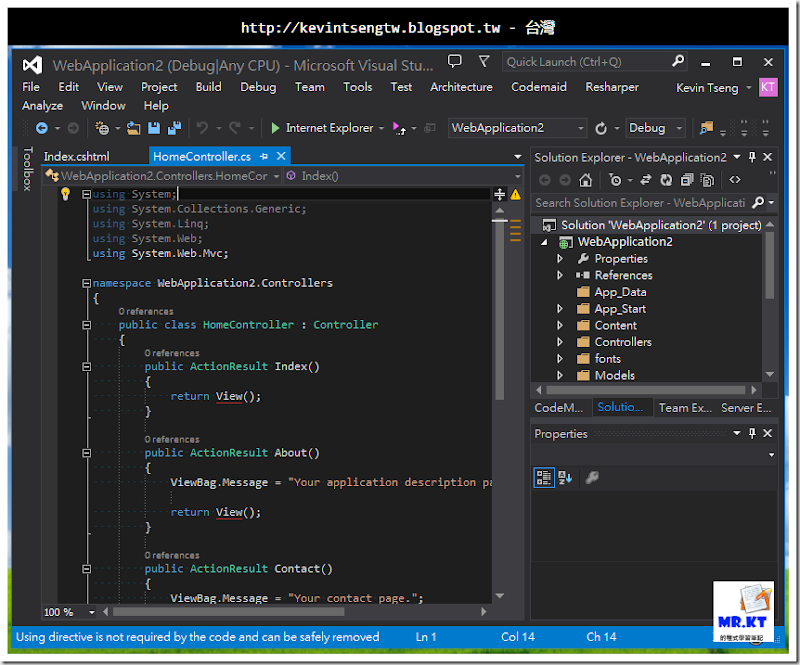
Dark
Light
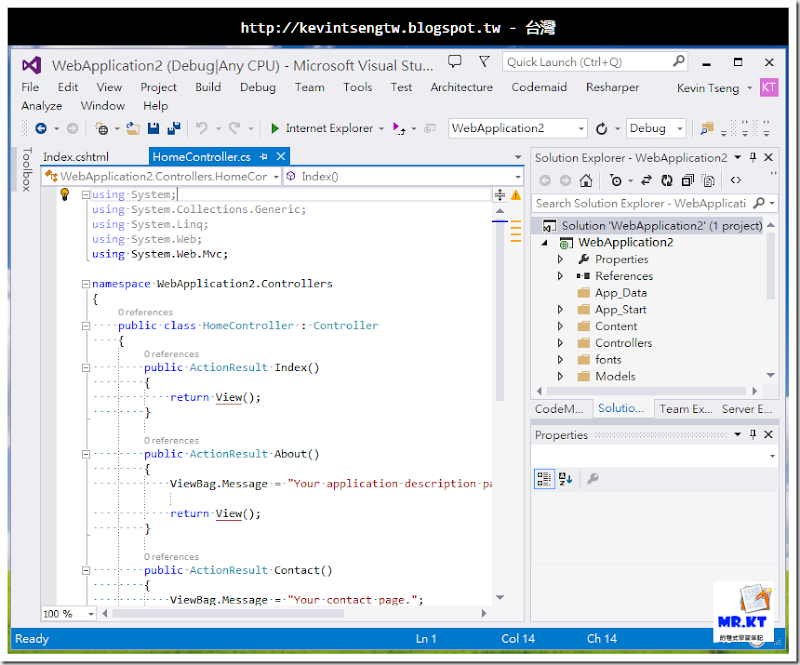
Blue
如果對於 Vs2013 所提供的預設主題都不感興趣的話,可以安裝 Visual Studio 2013 Color Theme Editor,
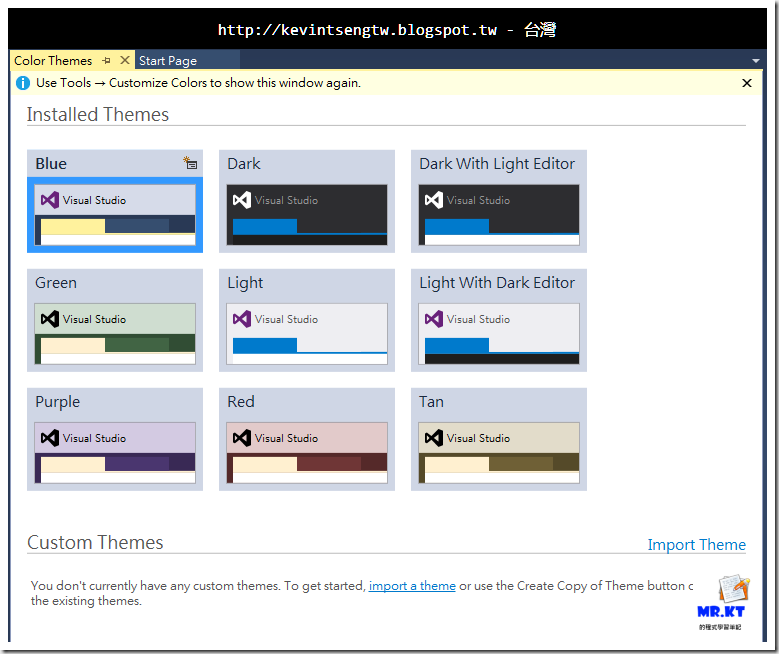
功能與 Visual Studio 2012 Color Theme Editor 是一樣的,可以提供更多的預設主題外,這邊將原本預設的三種 Color Theme 多了幾種,甚至有混和的,例如「Dark With Light Editor」「Light With Dark Editor」,
Code Styles
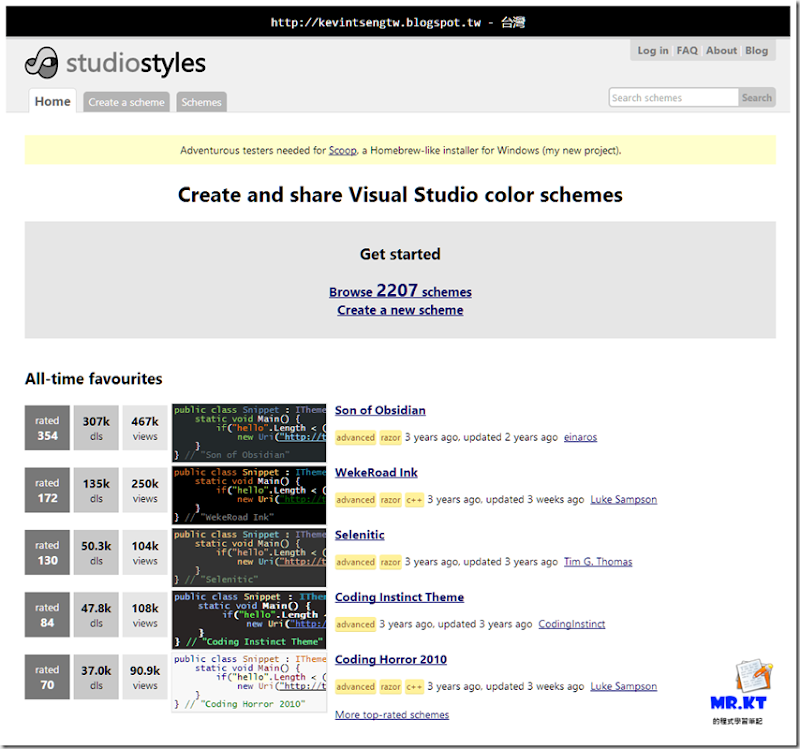
其實我很不習慣 Visual Studio Editor 配色,就如我一開始有說過得,白色太亮,黑色又太暗,而且寫程式時的參數配色也是讓我看不太下,我們成天盯著電腦然後在 Editor 裡寫程式的人,總是要找一個讓自己覺得順眼的編輯器配色,而有個網站就提供了很多的 Editor Color Theme,「studio styles」其實不是新的網站,早在 VS2010 出來之後,這個網站就已經存在了,而這期間有很多人將自己所調整的 Editor Color Schemes 上傳到該網站,截至目前為止已經有 2207 個 schemes,所以各位可以上去然後慢慢地找一個自己看得順眼的 Editor Color Scheme。
Studio Styles - Visual Studio color schemes
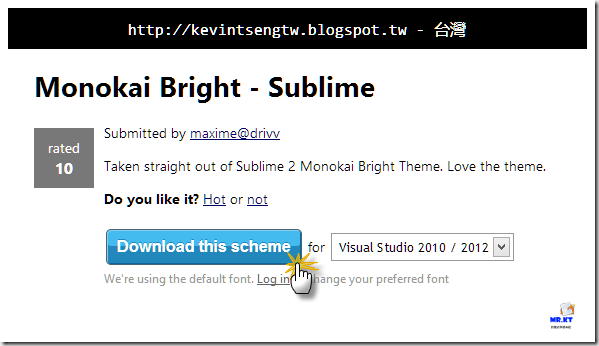
其中我所使用的反倒不是最受歡迎的前幾個,而是這個「Monokai Bright – Sublime」
http://studiostyl.es/schemes/monokai-bright-sublime
雖然目前上面並沒有提供 VS2013 的版本讓我們下載,但我們依然可以下載 VS2012 的版本給 VS2013 使用,
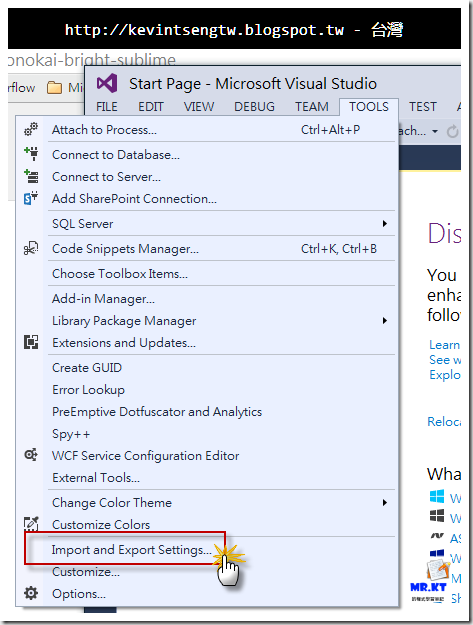
將 color scheme 檔案下載之後,在 VS2013 裡開啟「TOOLS > Import and Export Settings…」要匯入我們剛才所下載的 color scheme,
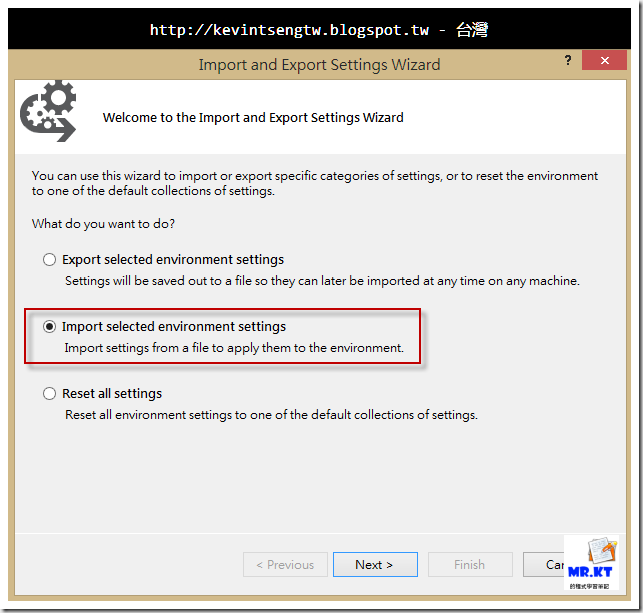
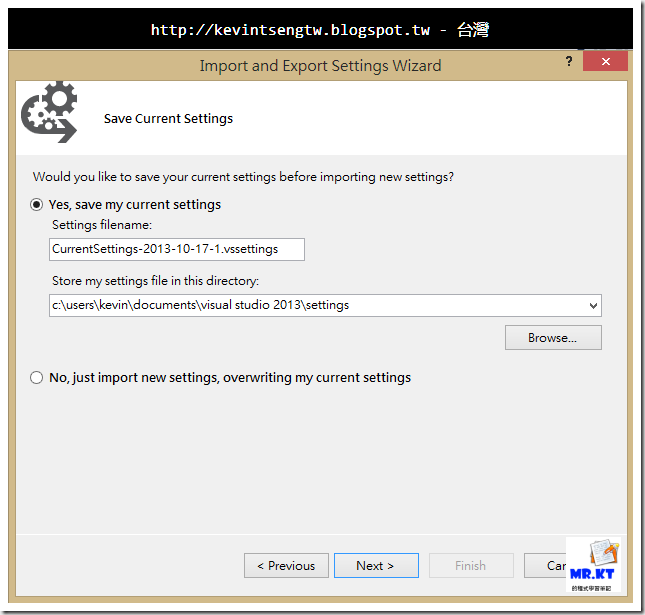
在匯入之前我們可以選擇先將目前的設定給另存新檔,做個備份,或者是不備份存檔也行,
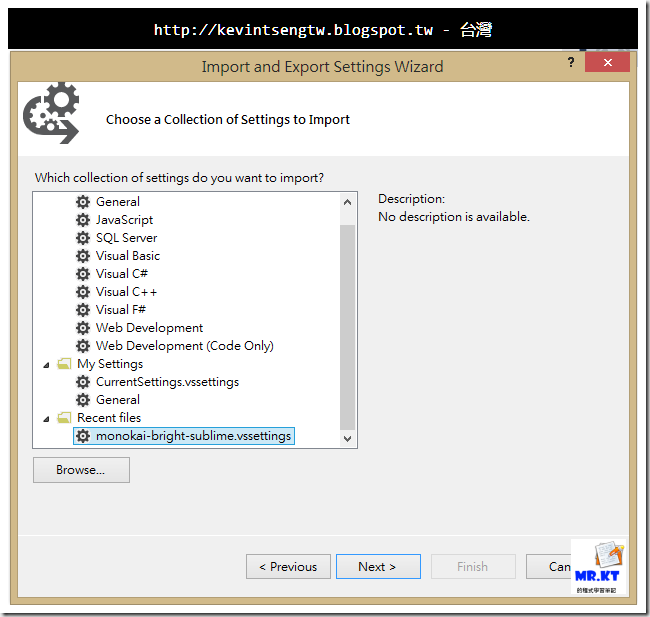
然後在下一個步驟的視窗裡點選「Browse」選擇剛才我們所下載的 Color Scheme 檔案,
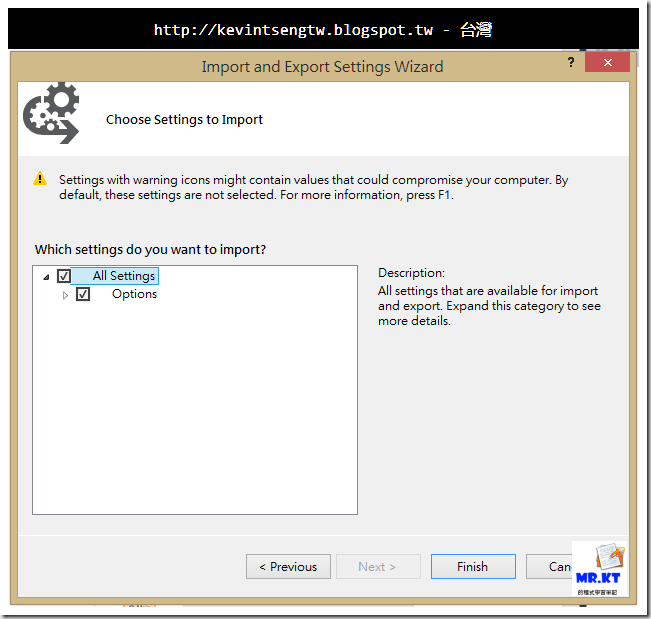
接著顯示要匯入的設定,最後點選「Finish」就完成啦!
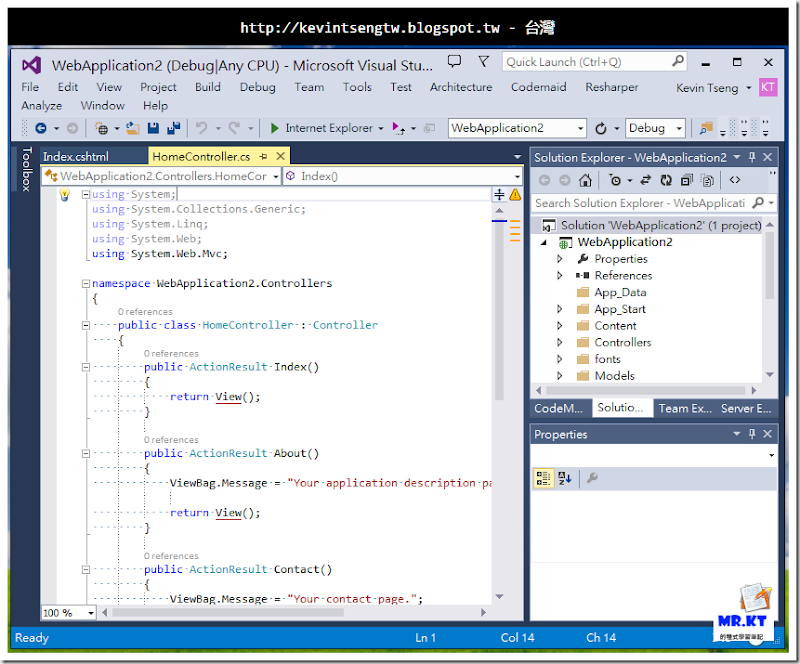
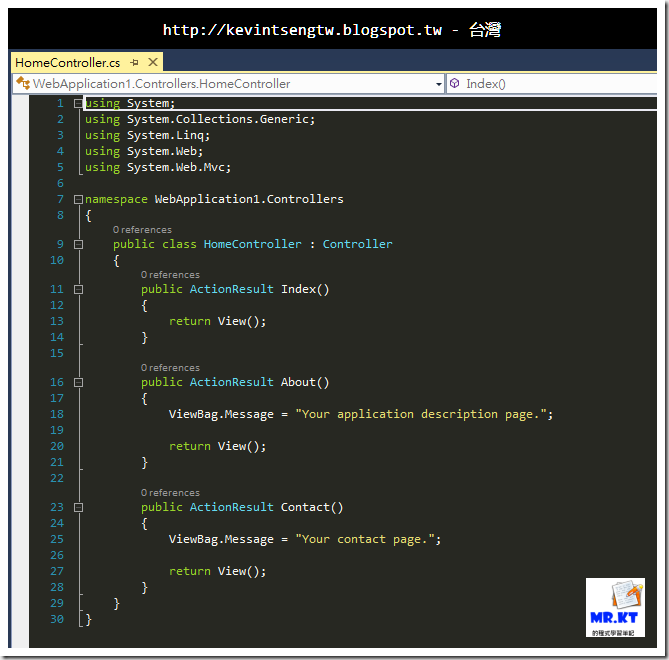
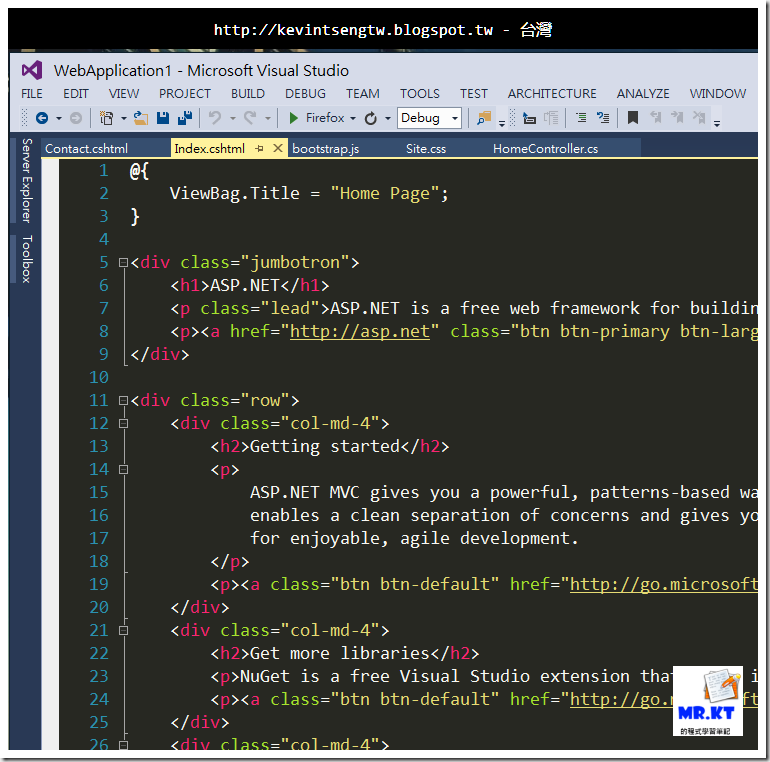
新增一個 ASP.NET MVC 網站專案,然後開啟 HomeController ,這個配色果然順眼很多,
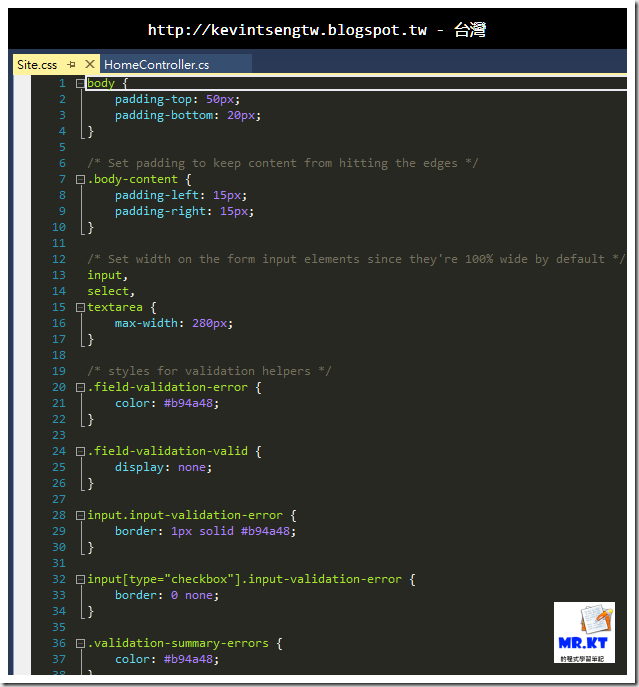
開啟一個 css 檔案
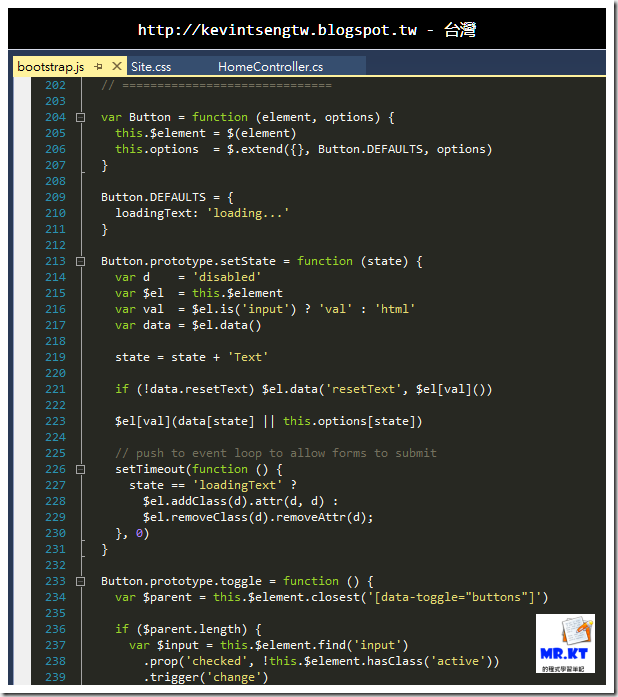
Javascript
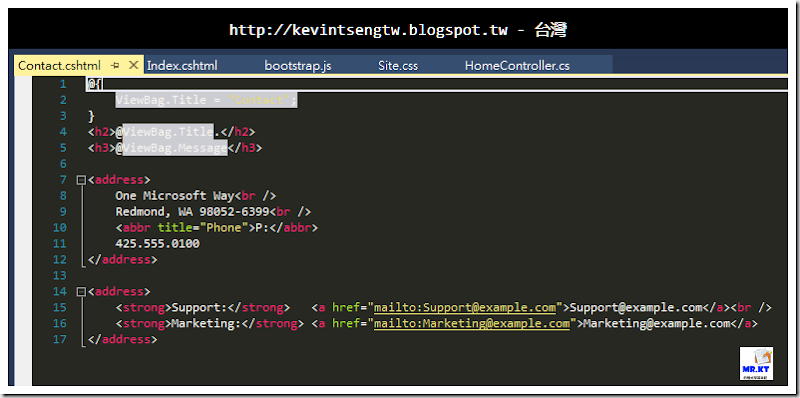
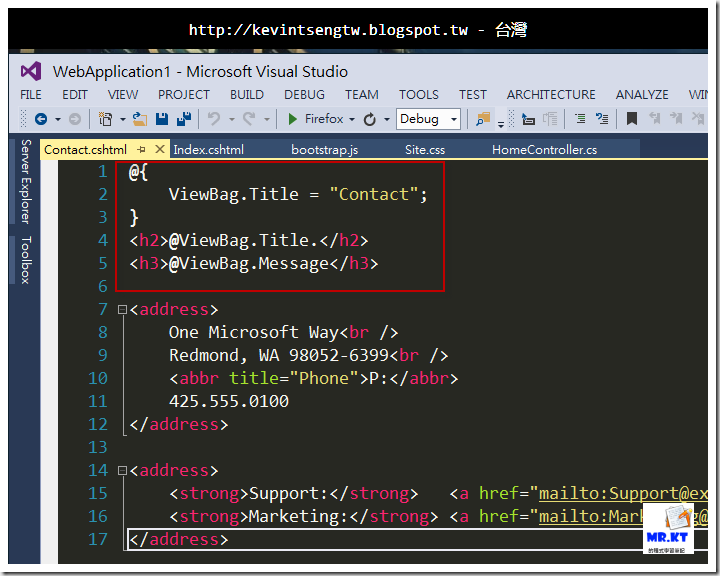
View
看到 View 檔案的時候,是不是覺得 Razor Syntax 的地方怎麼會是這樣咧,沒關係,我們可以調整這個地方。
「Tools > Options > Environment > Fonts an Colors」
這邊建議各位可以將 Plain Text 的自行做個調整,對自己眼睛好一點,例如 1366 x 768 解析度的螢幕,可以用 Size 為 12 的大小,而 1600 x 900 以及 1920 x1080 解析度就建議使用 Size 為 14 的大小。
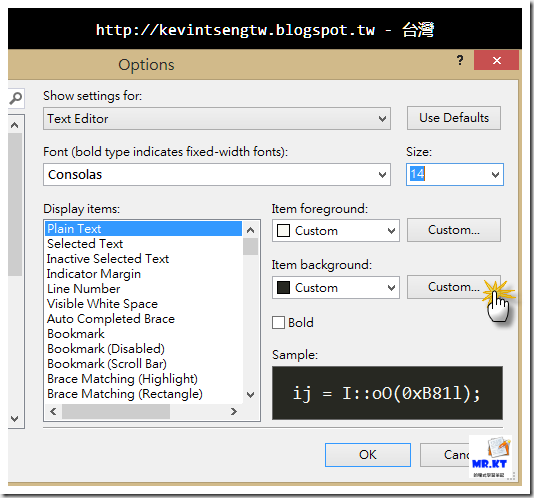
這邊我希望 Razor Syntax 的底色不要那麼突出,其實跟 Plain Text 的背景色一樣就好,所以先點選 Plain Text 的 Item background 的 Custom 鍵,
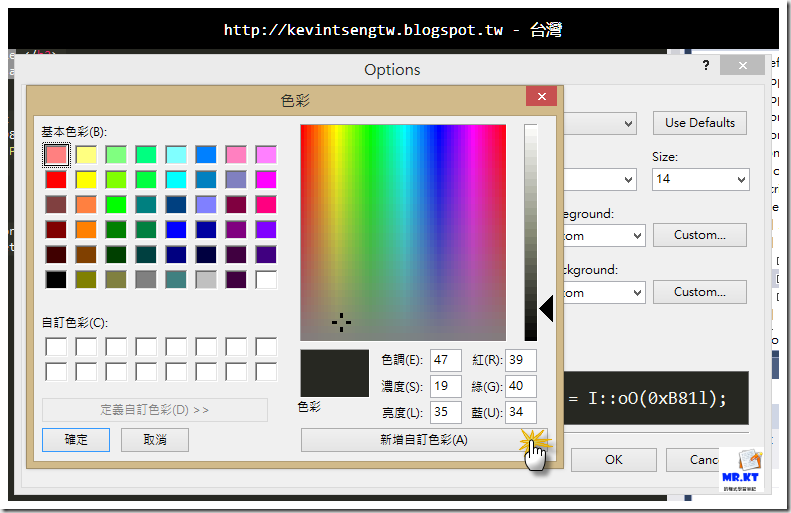
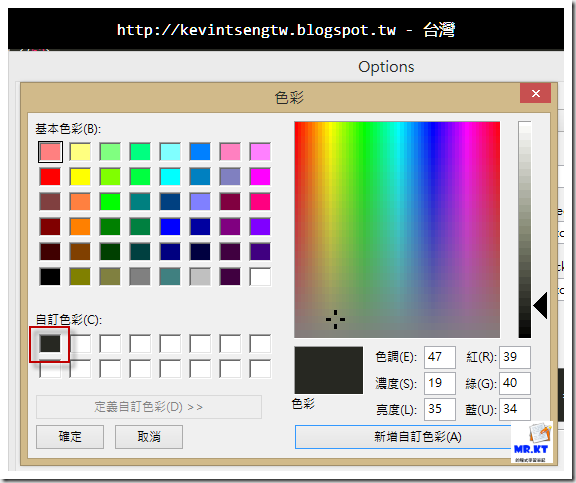
出現調色盤後,直接點選「新增自訂色彩」
這個顏色就是等一下要替換的顏色,完成新增自訂色彩之後先按一下「確定」鍵然後關掉調色盤,
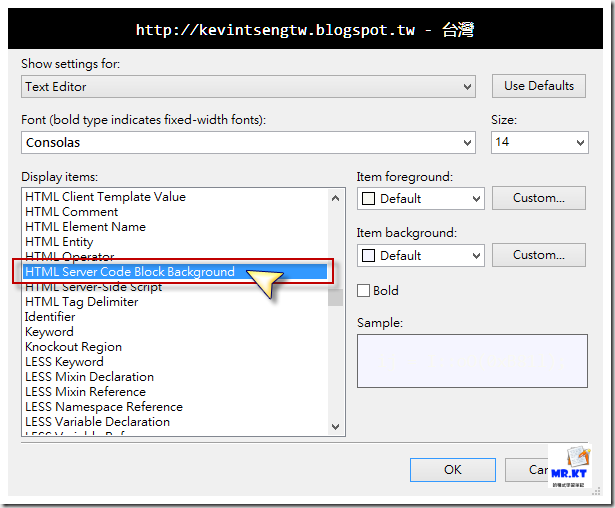
接著回到 Options 的視窗,在「Display items」裡去找「HTML Server Code Block Background」項目,
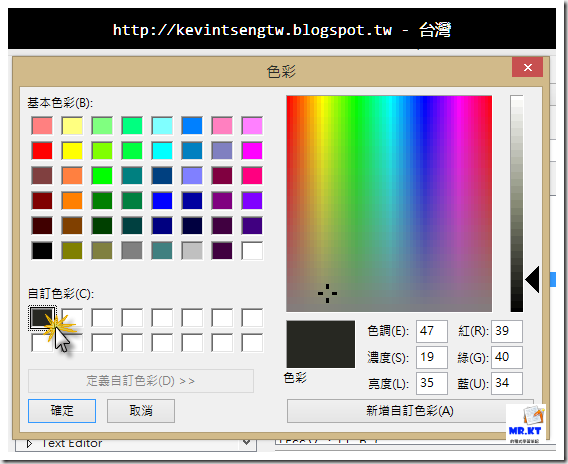
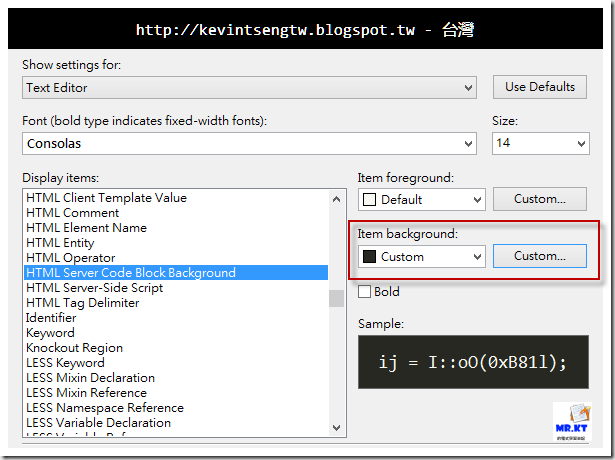
點選「HTML Server Code Block Background」之後再去點選 Item background 的「Custom…」鍵,開啟調色盤視窗後,直接點選剛才所新增的自訂色彩,然後按下「確定」鍵就完成了,
最後要記得點選「Evironment > Options」下方的「OK」按鍵就完成了。
完成以上的步驟之後,剛才所開啟的 View 檔案上面的 Razor Syntax 部份,原本很突兀的背景色就替換成與 Plain Text 同樣的背景色,
再看看其他的檢視檔案,頁面上編輯器的程式配色就相當順眼,沒有特別突兀的地方,如此一來寫 Code 的時候就會夠加舒服啦!
以上就是這次所講的「VS2013 佈景主題與 Code Style」內容,Code Style 並不一定要跟我選用一樣的 color scheme,可以自己挑一個覺得順眼、習慣的,還是那句老話,一天坐在電腦前面然後瞪著眼睛一直盯著 Visual Studio 的時間是很久的,所以善待自己一點,不要固執的一直使用 Visual Studio 所提供的預設 Color Theme 與 Color Scheme,要對自己好一點。
P.S
強烈建議各位不要死守「新細明體」,真的不適合拿來在程式裡寫註解用,找個好看一點的中文字型以及英文字型!
以上































這字體不錯
回覆刪除https://github.com/adobe-fonts/source-han-code-jp
很久之前就有介紹過囉
刪除「換個好字型讓程式開發有效率」
http://kevintsengtw.blogspot.tw/2014/08/blog-post.html
http://adobe-fonts.github.io/source-code-pro/