之前曾經為大家介紹了「使用 ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」,透過 Visual Studio 擴充功能安裝建立好的專案範本,讓我們可以用快速方便的方式來建立一個已有 Bootstrap 2.3.2 的 ASP.NET MVC 網站專案。
而 Bootstrap 3 已經在不久前正式 Release 了,再加上即將在本月正式發佈的 Visual Studio 2013,其中新版ASP.NET 專案的預設範本也會使用 Bootstrap 3, VS2012 or VS2010 開發 ASP.NET MVC 4 專案時如果要使用 Bootstrap 3 就需要自己動手處理,而不久前有位中東地區的網友在 Visual Studio Gallery 釋出了 Bootstrap3 For Mvc4 與 Bootstrap3 For Mvc4 VS2010,讓我們可以在安裝擴充套件之後就可以建立 Bootstrap3 的 ASP.NET MVC 4 網站。
Bootstrap3 For Mvc4
http://visualstudiogallery.msdn.microsoft.com/bb113b28-f193-414e-bb2e-47ad72adb346
for Visual Studio 2012
最近更新日期:2013-09-29
Bootstrap4 For Mvc4 VS2010
http://visualstudiogallery.msdn.microsoft.com/7ab7115f-826d-46d1-a5af-fe164b4282e1
最近更新日期:2013-09-14
Visual Studio 2012 安裝與使用
「工具 > 擴充功能和更新」,在「擴充功能與更新」裡查詢 Bootstrap3 For Mvc4,下載並安裝「Bootstrap3 For Mvc4」,
安裝完成之後不需重新開啟 VS2012,於新增專案的選擇範本裡就可以看到剛剛加入的「Bootstrap3 For Mvc4」,不過記得是在 Visual C# 項目裡而不是在 Visual C# > Web 項目裡,
P.S. 這個「Bootstrap For Mvc4」只有提供 C# 版本,沒有提供 Visual Basic 版本。
使用 Bootstrap3 For Mvc4 所建立的專案內容,如下:
「Bootstrap3 For Mvc4」包含了 Carousel 的實作,
網站執行結果:
更換樣式
現在 Bootswatch 的 Free themes 已經更新為 Bootstrap 3,
Bootswatch
如果想要找以前 Bootstrap 2 的話,可透過以下連結前往,
回到 Bootswatch 的 Bootstrap3 版本上,我們要更換 Bootstrap3 For Mvc4 網站原本的預設樣式,這邊就選擇放在第一個的 Amelia 這個樣式,
點選 Download,然後下載「bootstrap.css」
然後將 bootstrap.css 全選並複製,
回到 VS2012 並且開啟 ~/Content/bootstrap.css
接著把剛才所複製的 Amelia 版本的 bootstrap.css 內容貼到 ~/Content/bootstrap.css 裡,全部覆蓋貼上之後還有個動作要處理,從 Bootswatch 複製的樣式,裡面的 fonts 路徑是指向網站根目錄下,
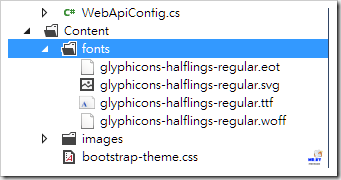
而 Bootstrap3 For Mvc4 專案範本把 fonts 目錄是放到 ~/Content 下,
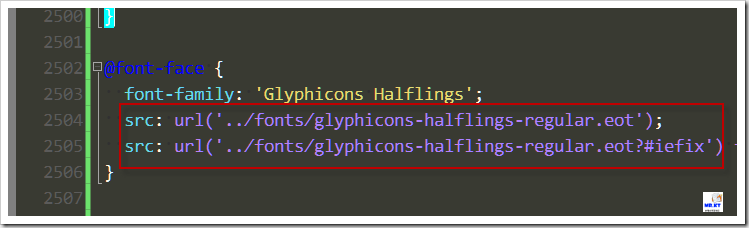
所 bootstrap.css 內容,將「~/fonts/」修改為「~/Content/fonts/」
以上步驟都完成之後,重新執行網站,就可以看到網站樣式已經改為 Amelia 樣式,
之前有許多 Bootstrap 相關的套件已經逐漸改為 Bootstrap 3,版本的更迭是在所難免,而我們就是要加快腳步跟上去,前幾天在 Facebook 上看到有人分享中國那邊有人所整理翻譯的 Bootstrap 3 文檔,對於許多開發人員而言,看看簡體版的文檔會比看英文的文檔要來得容易瞭解一些,
Bootstrap3 中文文檔
Bootstrap 中文網除了 Bootstrap3 中文文檔外,也有提供 Bootstrap2 的中文文檔,以及 Bootstrap 相關套件的中文文檔,可以好好利用,
Bootstrap 中文網
不過我這邊還是比較建議台灣的開發人員可以前往微軟 MVP – Bruce Chen 所建立的 Bootstrap 正體中文網站,
Bootstrap 正體中文教學文件
以上





















沒有留言:
張貼留言